Dark mode
Ever since I migrated this site to Jekyll over 10 years ago, it’s had a custom theme with a light background. For a while now, I’ve wanted to update it to use a dark background. As someone who uses dark mode on any website that provides it, I found it annoying to proofread my own blog posts on a light background.
I finally updated the site last week. The layout hasn’t changed drastically, but I decided to create a post with a few screenshots so I can look back at what this used to look like. Hopefully, I’ll write another one of these when I get tired of this theme in another 10 years time! ;)
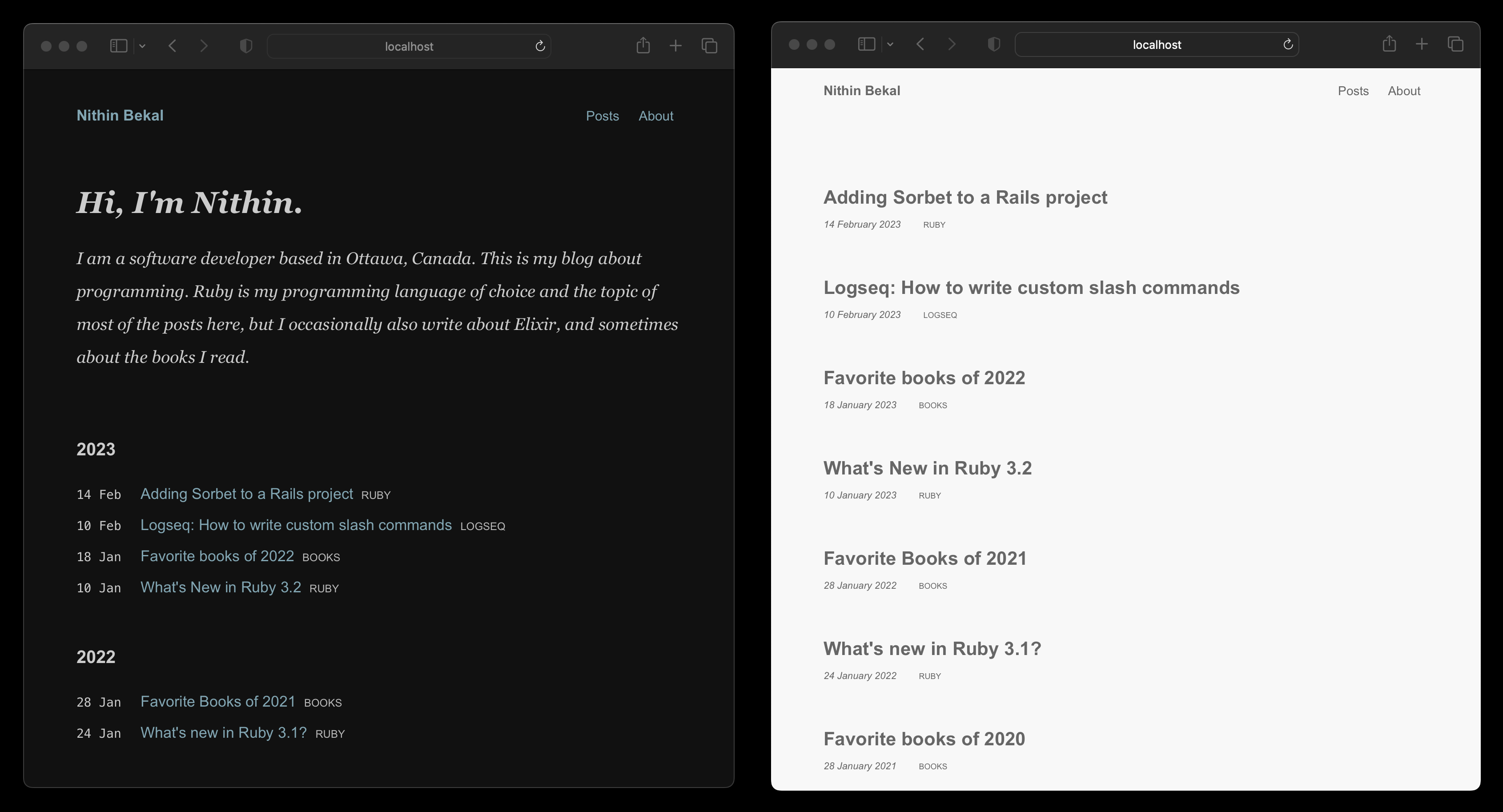
Home page
The home page is the only page with significant changes to the page layout:
- Added a bio at the top of the page
- Grouped posts by year so it’s not a single long list of almost 100 posts
- Added a bit of spacing for the top navbar

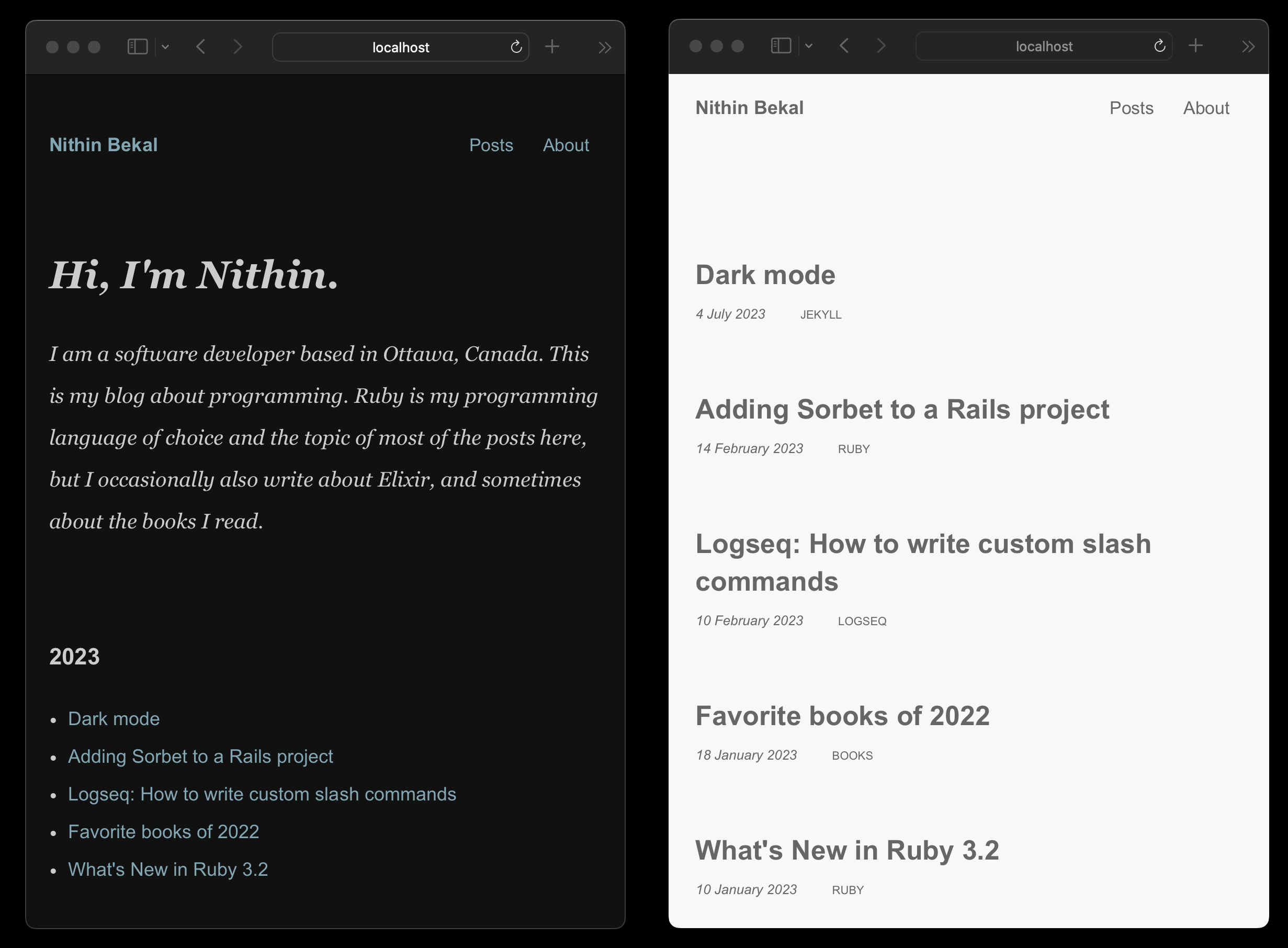
Mobile
This new posts list on the home page
didn’t work so well on mobile,
so I decided to hide the date and categories
and instead show a simple <ul> list.

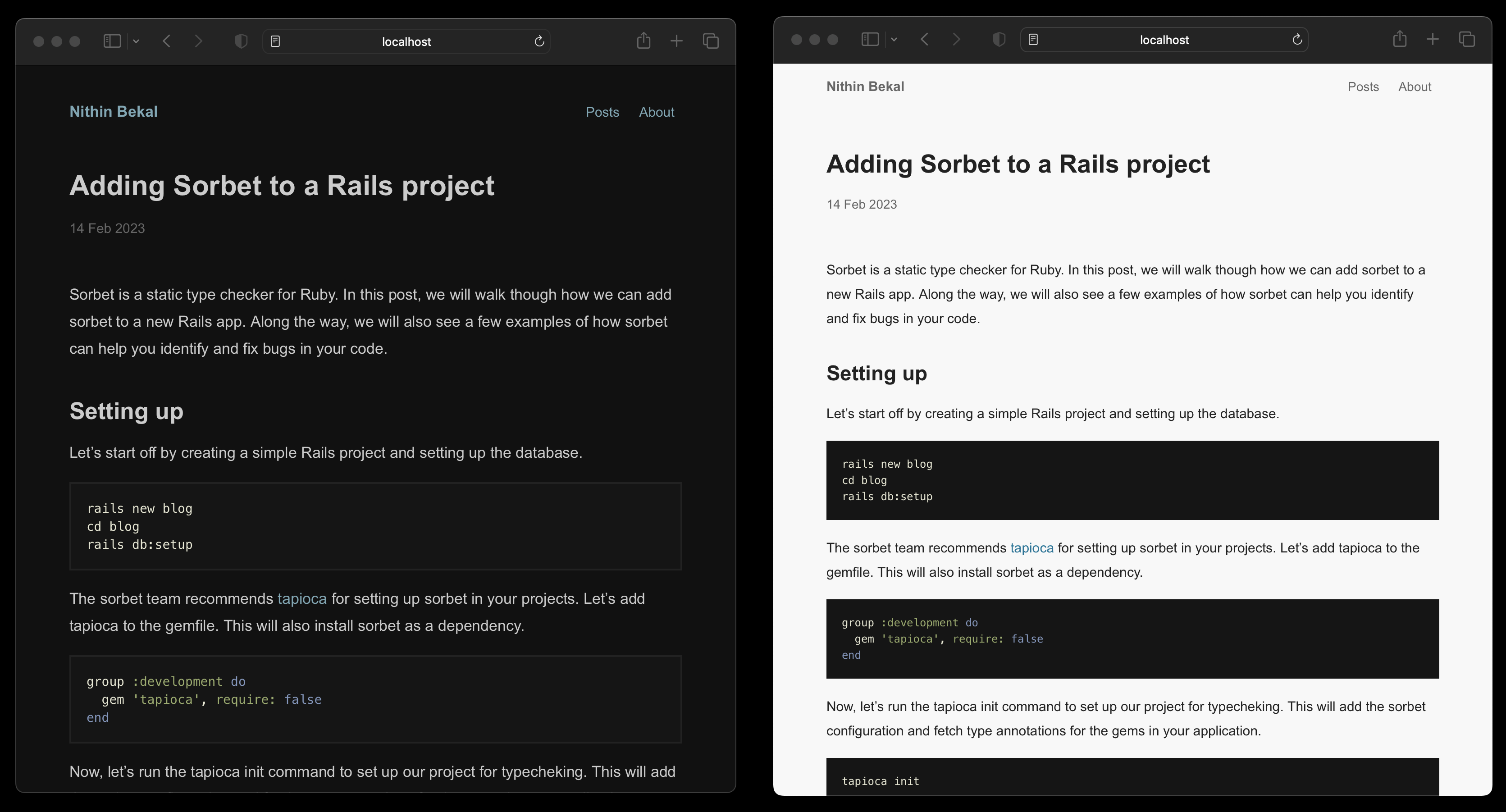
Blog posts
The blog posts page has had the least changes to its layout. The only change is the switch to light text on dark background.

I considered adding a way to switch between dark and light themes, but then decided not to. I could instead be using that time to write here more often!
Although I procrastinated for so long,
it was actually pretty quick to update the theme.
In fact, I did 90% of the work
when I was bored on a 2 hour train ride.
When I merged the branch,
it was a +90, -77 diff.